You can add them to premade photos, or create whole new scenes from scratch. Photoshop gives you those abilities and allows you to express in all ways. In this post you’ll find 40 best tutorials around web to master abstract and lighting effects.
1. Super Slick Dusky Lighting Effects in Photoshop
In this tutorial you are going to put together a sunset image mixing some vector shapes and dusky lighting effects to produce a slick image that will make a nice album cover for a chillout mix.
2. Space Lighting Effects in 10 Steps
In this Photoshop tutorial you will be shown how to create a space scene with some nice lighting effects in 10 easy steps.
3. Advanced Glow Effects
In this tutorial, you’re going to create some really sharp-looking glow effects using a combination of layer styles, the Pen Tool and Color Blending. The end effect is quite stunning and you’ll pick up some tips effecting the tutorial.
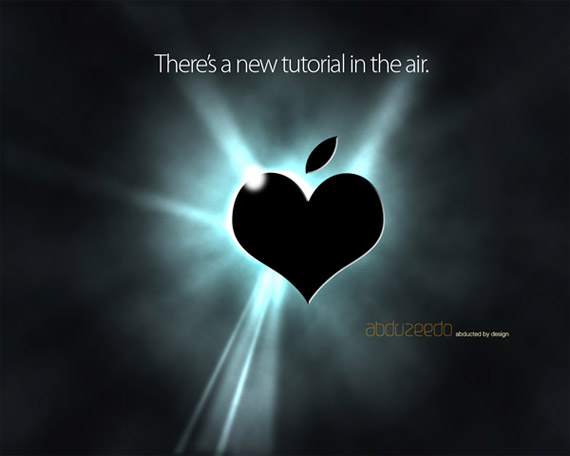
4. A Cool Lighting Effect In Photoshop
In this tutorial, you will learn how to create that effect you was able to see on the screen at the Macworld San Francisco. It’s basically some lighting effects with blurs and blend modes, but the effect is awesome.
5. Windows Vista Aurora Effect Photoshop Tutorial
In this tutorial, you’re going to see how to create the Windows Vista wallpaper effect yourself. This Vista lighting effect, sometimes referred to as the Aurora effect, can really transform an ordinary wallpaper to something extraordinary.
6. Awesome Digital Bokeh Effect in Photoshop
This tutorial will show you how to create a digital bokeh effect in Photoshop. The process is very easy and we will be using the super powerful Brush Engine, one of the coolest things in Photoshop.
7. Make Abstract Wallpaper with Brushes
In this tutorial, you will try to mimic the nice abstract preview that Axeraider70 made for his Ultimate Brush Pack 3. This will give the beginners a better idea on how to use these great resources.
8. Space Environment
Learn how to create realistic space scene from scratch using Photoshop.
9. Light and Glow Effect In Photoshop
This Photoshop effect tutorial covers the creation of several different light and glow effects in Photoshop. The effects in outcome consist of smoke, light trails, sparkles, stars and bokeh effects. Luckily it’s pretty simple to create each of these effects in Photoshop.
10. Create an Amazing Ad in Photoshop
In this tutorial you will use some images and play with Blend Modes and Color Adjustments to create a really cool Nike Ad in Photoshop.
11. Create a Dark and Surreal Geometric Space Poster using Photoshop
This tutorial will show you how to create an abstract space poster using geometrical shapes, masks and apply some filters in Photoshop. Layered PSD file is included.
12. Make a Freezing Cold Snow-themed Abstract Piece
In this tutorial, you’ll learn how to create a snow-themed large piece. You’ll learn how to plan the composition of the piece, to add elements into the composition, how to recycle the piece itself to generate more elements for the piece, how to incorporate pen tools into a design and finally how to finish off and fine tune the piece to make it look great.
13. Use Lighting Effects to Make Photos Sparkle
This tutorial shows how to create a variety of light effects that can be applied to photography or illustration with equal impact. From sparkles, pixie dust effects, colored light spots and light beams, to using splatter effects as a form of lighting, it’s all here.
14. Sparkling Hot Girl in Photoshop
This tutorial will show you how to create an image using light effects and sparks technique. It basically mixes some techniques from different tutorials and takes the best from them.
15. Achieve Brilliant Lighting Effects in Photoshop
In this tutorial, you’ll learn the essential process of achieving brilliant lighting effects in Photoshop. Using default brushes, blending options and a few stock images, you’ll learn step by step a variety of techniques that you can use in your own digital artworks to achieve professional results.
16. Give a Photo a Complete Glamour Makeover With Stunning Light and 3D Effects
This tutorial teaches you how to transform a regular, every day photo into a real glamour shot. In this tutorial, you will learn how to retouch a model’s face and subtly manipulate her hair. In addition, you will enhance the canvas by adding attractive lighting and 3D effects. This tutorial requires considerable Pen Tool skills, but with perseverance and a passion for design, you will certainly be able to achieve great results.
17. Amazing Photoshop Light Effect in 10 Steps
Learn how to create beautiful “Buy me a coffee” wallpaper in Photoshop. You’ll be using basic brushes and some blending effects.
18. Incredibly Realistic Water Text in Cinema 4D and Photoshop
This tutorial will show you how to create a water text effect. Even though it might look complex it’s a very simple effect. You will need to use Illustrator for the text, then Cinema 4D to make it a 3D text and Photoshop to mix the 3D with some real photos to create a nice and realistic result.
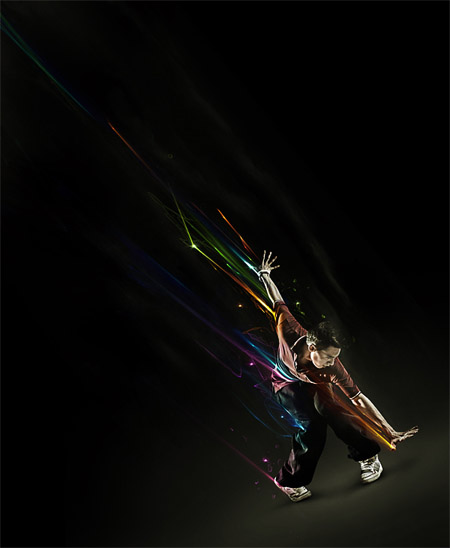
19. How to Enhance Your Subjects With Striking Light Effects in Photoshop
This Photoshop tutorial will show you a simple technique that can be used to enhance any kind of subject with stunning light effects. You will use in particular selection tools, gradients and brushes to achieve the result.
20. Create an Electrifying Light Guitar
In this tutorial, Pawel Kiec will take you though the steps of extracting an image, creating a background, and then making an electrifying glowing guitar that resembles pure neon light. You’ll learn how to manipulate blending modes to achieve color and light, and you’ll also learn how to extract images with the pen tool, and even create flowing lines in Illustrator to compliment the Photoshop work.
21. Energize Your Graphics with Abstract Energy Lines
In this tutorial, you will learn how to create some energetic lines you can use to create more lively digital creations. Effects such as this are great for enhancing abstract compositions.
22. Recreating The Aurora Borealis
In this tutorial, you are going to recreate the northern lights effect, otherwise known as “Aurora Borealis”. Using a combination of filters such as Render Clouds and Motion Blur, you then transform the combined effect to form the shape of an aurora, with a touch of perspective.
23. How to Create a Gorgeous Glassy Text Effect
This tutorial will show you how to create glassy text effect using a series of shapes with different transparency and color effects.
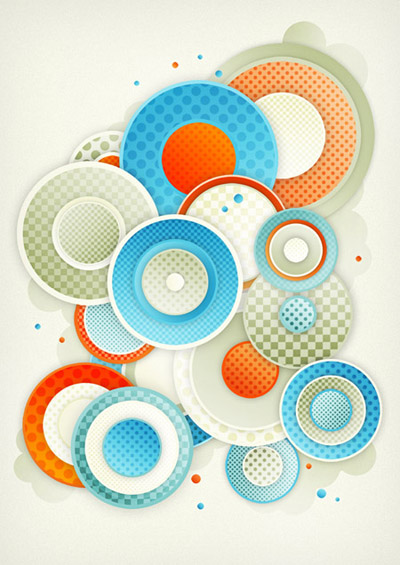
24. Create an Abstract Design with Patterns in Photoshop
Follow this walk through to recreate this detailed design with nothing more than gradient and pattern effects.
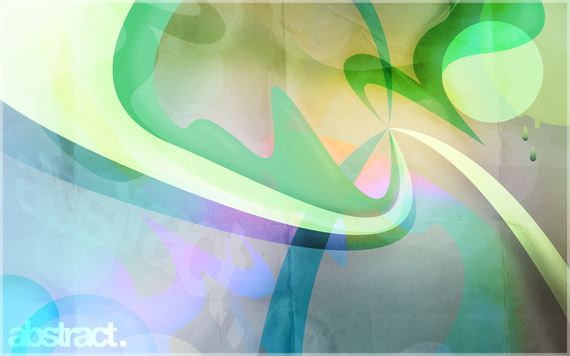
25. How To Design An Abstract Wallpaper In Photoshop and Illustrator
In this tutorial you will be creating abstract shapes using the Pen Tool and Shape Tools in Illustrator and then using those shapes to produce an abstract wallpaper in Photoshop using various color blending techniques, textures and transformation tools.
26. How to Create a Realistic IES Lighting Effect in Photoshop
This tutorial will show you how to create a realistic IES (photometric) lighting effect. Yoy’ll be using Photoshop CS4 as well as some free plugins and software.
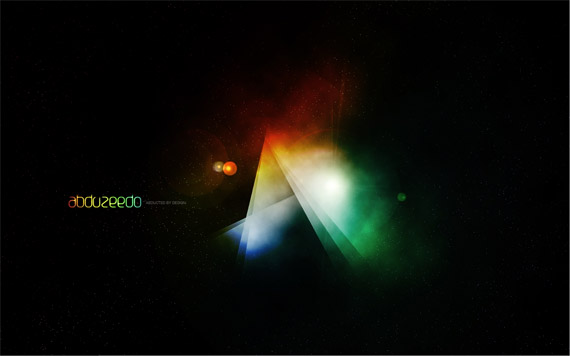
27. Abduzeedo 2010 Light Effects in Photoshop
In this tutorial you will see how to create new Abduzeedo’s 2010 symbol. It’s a sort of monitor/halftone effect mixed with glows and other light effects. You will play with Blend Modes and Blurs. The whole process is quite simple and it won’t take more than 20 minutes to achieve the same result.
28. Drawing an Abstract Lightbulb
This tutorial covers a couple of simple techniques, which if used accordingly can help you attain great lighting effect.
29. Create Simple, Yet Elegant Abstract Spectrum Lines in Photoshop
This tutorial will show you the method used to design a simple, yet elegant abstract spectrum lines in Photoshop. You will see how easy it is to achieve this nice effect and you can use it a wide range of occasions including perhaps site header backgrounds, logos, or add extra flavor to your photo manipulations.
30. Create an Abstract Composition in Photoshop
In this Photoshop tutorial you will learn how to create an abstract composition using rendered images and light effects. As you can see from the final result preview you will create a mystical and magical effect. In this tutorial you will have to use plenty of Photoshop tools, and also Cinema 4D, but if you don’t have Cinema 4D that’s ok, you will be able do all rest steps of this tutorial.
31. The Making of “Constant Slip”
This tutorial takes you through the creative process of making intriguing light effects and applying them in your work. This is more a process description of making this illustration, than a detailed step by step how to. It will give you some good guidance on how to deal with an illustration like this and cover the overall workflow.
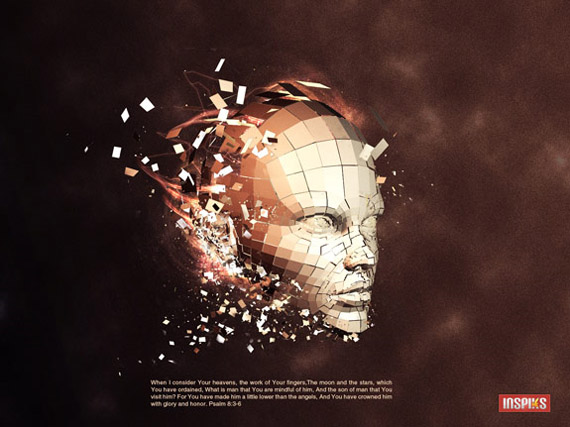
32. Create an Explosive Abstract in Cinema 4D and Photoshop
In this tutorial, you will be creating an explosive abstract piece called “What is Man?“. You will have to use Cinema 4D to create the explosive effects. You will then take the 3D elements over to Photoshop for the final composite and lighting.
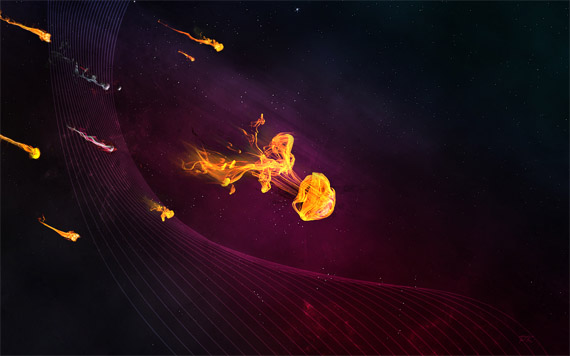
33. Create a Vibrant Abstract Space Artwork
In this tutorial, Paul from ForCG.com will show you how to create a vibrant and colorful abstract space artwork using Photoshop, Illustrator, and stock images. You’ll learn techniques on blending modes, the use of the pen tool in Illustrator, and how to combine elements for a visually stunning effect.
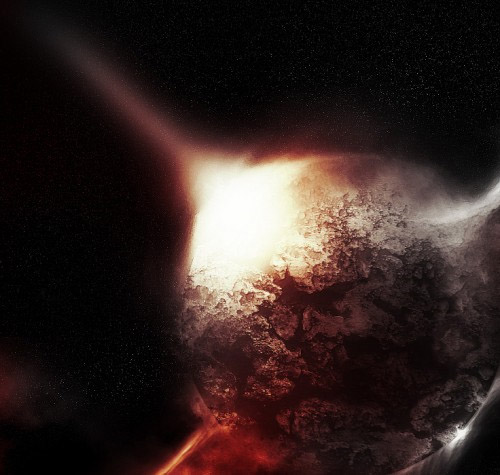
34. Quick and Effective Planet, Star and Meteor Impact Creation in Photoshop
In this tutorial, you will learn how to make planet, star and meteor impact in Photoshop in a quick and effective manner. This is intermediate level tutorial so some steps can be a little tricky, but the outcome is worth it.
35. How to Create Great Abstract Artwork via Custom Brushsets and Particle Effect
In this tutorial, you will be able to follow the steps needed to create this cool abstract artwork via custom brushes and particle effect in Photoshop. You will be demonstrated how to create your own brushes and use them to add particle effect to the image to spice it up.
36. Create a Fantastic Abstract Fan Poster
In this tutorial, you are going to get creative with layering, lighting, and texture to build fantastic abstract piece. More specifically, you’re going to employ some unusual techniques to make a fan poster for the band Omega Code, but you’ll quickly see many different applications for what is taught here.

37. Calculations and Colorization
This Photoshop tutorial will show you how to create an Alpha Channel using the Calculations dialog and you’ll use it to get a really great abstract colorized photo effect.
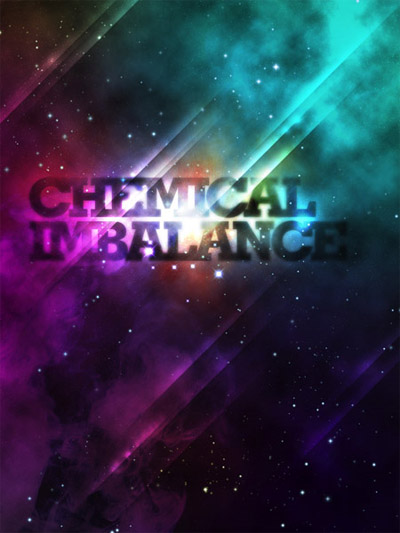
38. Create a Trendy Galactic Poster Design in Photoshop
Galactic space scenes are a popular theme for digital art, they’re packed full of texture and vibrant colour, which are two ingredients of an awesome design. Using Photoshop’s blending modes along with a mix of textures and brushes, you’ll get lost in space and create an abstract cosmos poster design.
39. Colorful Glowing Text Effect in Photoshop
This tutorial will teach you how to achieve great looking light text effect with some simple techniques.
40. Create an Abstract Cloud Jumper in Photoshop
In this tutorial, you’ll manipulate a photo with abstract elements to make it more interesting and active.